JavaScript est l'un des langages de programmation les plus utilisés car il peut créer des applications côté client et côté serveur.
JavaScript a beaucoup cadres et des bibliothèques qui simplifient la création d'applications Web et étendent leurs fonctionnalités.
Svelte et React sont tous deux des frameworks frontaux populaires parmi les développeurs. Lequel choisir en tant que développeur ? Cet article présentera le débat Svelte contre React, discutera de leurs différences et illustrera où les utiliser.
What is Svelte?

svelte est un compilateur en ligne JavaScript open-source. Contrairement à la plupart des frameworks JavaScript qui effectuent la majeure partie de leur travail dans les navigateurs, Svelte utilise son compilateur pour optimiser son code pendant la construction.
Svelte a été créé par Rich Harris en 2016 et a depuis attiré une large base d'utilisateurs. Selon un Enquête Stack Overflow 2022, Svelte fait partie des frameworks JavaScript les plus appréciés.
Pour créer un Svelte, vous devez d'abord installer Node.js sur votre machine locale.
Après installation de NodeJS, vous pouvez démarrer avec Svelte en utilisant ces commandes :
npx degit sveltejs/template moz-todo-svelte
cd moz-todo-svelte
npm install
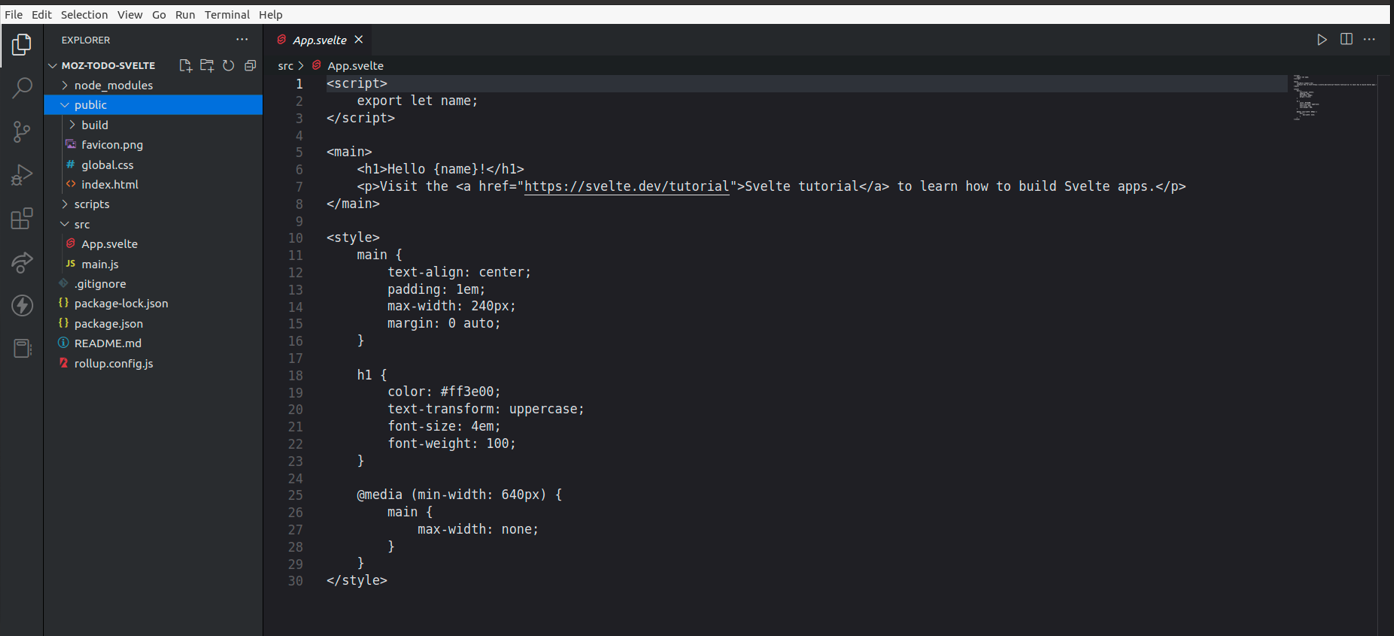
npm run devC'est ce qui sera rendu sur votre navigateur

Caractéristiques de Svelte
- Réactif. Svelte met à jour DOM au moment de la construction. Les développeurs n'ont pas besoin d'utiliser la gestion d'état externe bibliothèques lors de l'utilisation de ce cadre.
- Utilise du JavaScript simple. Les développeurs familiarisés avec HTML, CSS et JavaScript simple apprendront facilement Svelte.
- Léger et utilise moins de code. Vous pouvez créer un simple hello world dans Svelte en utilisant ces quelques lignes de code :
<script>
let name = "World"
</script>
<h1>Hello {name}!</h1>Avantages de l'utilisation de Svelte
- Petite taille: Comparée à d'autres frameworks, l'application de Svelte est petite et se charge rapidement.
- Syntaxe simplifiée : Svelte est facile à apprendre grâce à sa syntaxe simple.
- N'utilise pas de DOM virtuel : Svelte, contrairement à la plupart des frameworks, n'a pas de DOM virtuel, ce qui conduit à un rendu rapide.
- Belle performance: Cet compilateur en ligne compile le code au moment de la construction, créant des applications rapides et petites.
What is React?
Réagir est une bibliothèque JavaScript populaire pour la création d'interfaces utilisateur. Cette bibliothèque open source est gérée par Meta (anciennement Facebook) et alimente les interfaces utilisateur d'applications Web populaires telles que Airbnb, Facebook et Instagram.

La première entreprise à utiliser React a été Facebook sur son fil d'actualité. Lorsque la bibliothèque est devenue open source en 2013, de plus en plus d'entreprises l'ont adoptée et elle est devenue l'une des bibliothèques JavaScript les plus utilisées dans l'espace de développement moderne.
React fonctionne également sur NodeJS. Une fois que vous avez Node sur votre PC, exécutez ces commandes pour configurer votre application React :
npx create-react-app my-appcd my-app
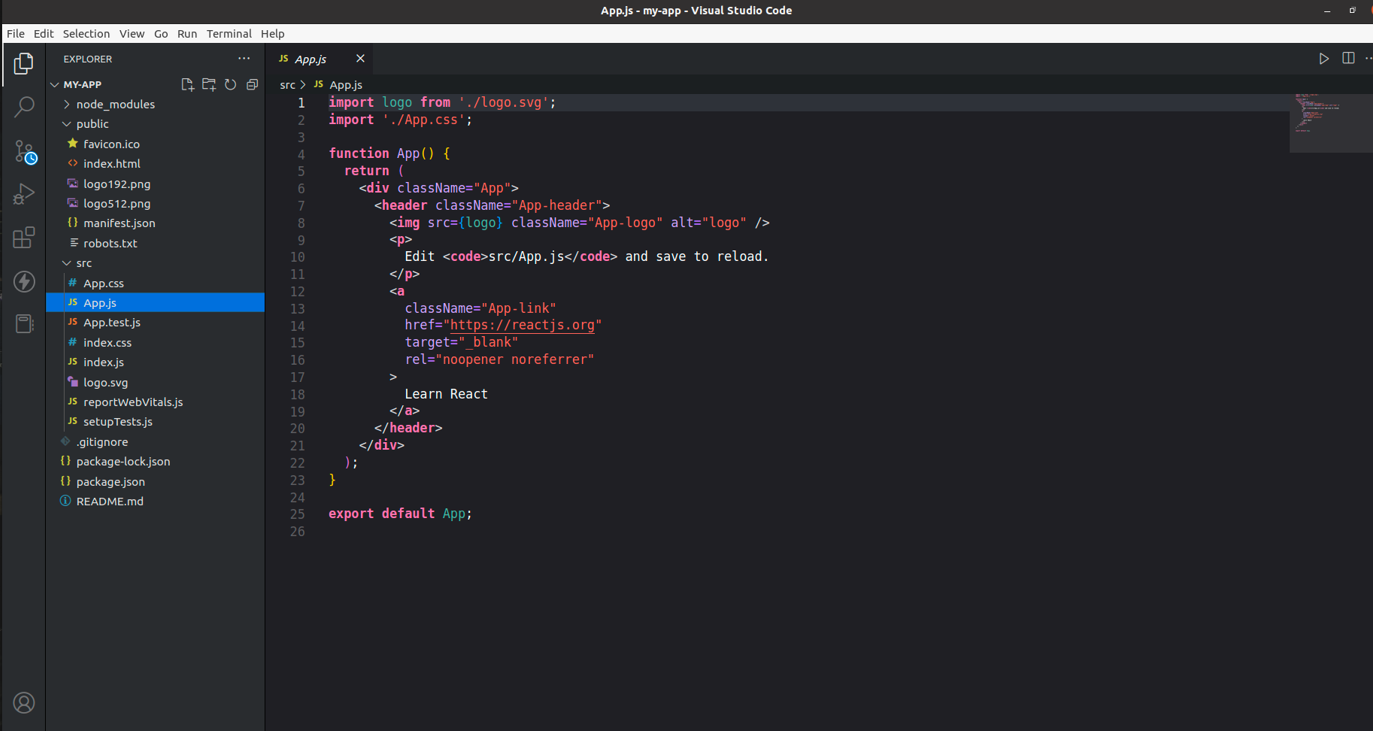
npm startCeci est la structure de fichier d'une application React

Caractéristiques de React
- Extension de syntaxe JavaScript (JSX): JSX permet aux développeurs d'écrire du code HTML dans le même fichier qui contient du code JavaScript. JSX est également différent de HMTL dans la façon dont il nomme ses divisions (DIV) car il utilise 'className' (camelCase) au lieu de class.
- Modèle d'objet de document virtuel (VDOM) : React a une représentation légère du DOM réel via son DOM virtuel. Lorsque l'état d'un objet change, le VDOM ne met à jour que cet objet dans le DOM réel au lieu de mettre à jour l'ensemble du projet.
- Architecture modulaire : React permet aux développeurs d'écrire des composants petits et réutilisables. La mise à jour et la maintenance de ces composants sont également faciles.
Avantages de l'utilisation de React
- Basé sur les composants : React permet aux développeurs de diviser leur code en petits composants réutilisables.
- Prend en charge diverses bibliothèques : Vous pouvez étendre les fonctionnalités d'une application React en utilisant diverses bibliothèques et frameworks pour prendre en charge des fonctions telles que l'authentification.
- Déclaratif: La création d'interfaces utilisateur interactives est si simple avec React. Les vues déclaratives d'une application React facilitent la lecture et le débogage du code.
- Flexible: Vous pouvez utiliser React pour créer diverses applications Web, des médias sociaux et des plateformes de divertissement aux sites éducatifs.
Svelte vs. React: Similarities
Même si Svelte et React sont différents, ils partagent certaines similitudes :
- Basé sur les composants. Svelte et React suivent tous deux une architecture basée sur des composants. Cette approche permet aux développeurs de diviser leur base de code en petits morceaux.
- Réactif. Les deux cadres éliminent l'intervention manuelle car leurs applications se mettent à jour automatiquement lorsque les données changent.
Svelte vs. React: Differences
# 1. Format
de Svelte La version .gzip ne fait que 1.6 kilo-octets. Vous pouvez ainsi charger cette application rapidement et êtes assuré de hautes performances.
Réagir La version .gzip est de 42.2 kilo-octets. L'application est légèrement plus grande car elle est livrée avec ReactDOM.
# 2. Performance
Réagir utilise un DOM virtuel, un stockage de mémoire temporaire pour les modifications apportées à l'interface utilisateur. React est donc plus rapide que le modèle d'objet de document traditionnel (DOM) utilisé dans le JavaScript vanille, car le DOM virtuel retarde les mises à jour jusqu'à ce que le rendu et la mise à jour puissent être effectués efficacement.
svelte n'utilise pas le DOM virtuel. Ce framework interprète son code pendant la construction. Svelte est un framework sans serveur dont le DOM est mis à jour chaque fois qu'une affectation/action déclenche un changement dans l'étape du composant.
L'absence du DOM virtuel dans Svelte rend une application Svelte plus rapide que React.
# 3. Entretien
svelte a moins de dix ans, car il a été introduit en 2016. Cependant, ce compilateur en ligne dispose d'une équipe de développement et de maintenance incroyable.
Réagir est maintenu par Meta, diverses sociétés et des développeurs individuels. Cette bibliothèque a une équipe dédiée, expliquant pourquoi elle introduit toujours de nouvelles fonctionnalités.
React gagne en matière de maintenance.
# 4. Essais
svelte utilise @testing-library/svelte comme cadre de test. La bibliothèque est conçue pour tester les applications en utilisant une approche qui reflète étroitement la façon dont les utilisateurs interagissent avec l'application.
Réagir utilise React Testing Library qui teste les composants du point de vue de l'utilisateur. Vous pouvez également utiliser la bibliothèque Enzyme si vous souhaitez un contrôle granulaire sur le processus de test.
Svelte et Réagir ont des bibliothèques de test dédiées pour aider les développeurs à créer des applications fonctionnelles. Vous pouvez également utiliser des frameworks de test externes comme Mocha pour tester les applications Svelte et React.
# 5. Soutien communautaire
svelte est un framework assez nouveau, et sa communauté n'est pas si grande comparée à React. Le nombre de développeurs et d'entreprises utilisant Svelte est également faible.
Réagir a un excellent support communautaire qui crée des didacticiels, des guides, des mises à jour et des composants. Il fait partie des bibliothèques JavaScript les plus utilisées et est maintenu par Meta, un géant de la technologie. Obtenir de l'aide de la communauté React est facile car elle est énorme et solidaire.
React gagne sur le soutien de la communauté. Les développeurs React sont également très demandés par rapport à Svelte.
# 6. Bibliothèques
svelte a une communauté open-source qui offre des fonctionnalités supplémentaires à React. Par exemple, vous pouvez router votre application Svelte à l'aide du SvelteNavigator. Svelte dispose également de puissantes bibliothèques d'interface utilisateur telles que Sveltestrap et Svelte Material UI.
Réagir est pris en charge par sa communauté open source qui crée des outils et des bibliothèques pour améliorer ses fonctionnalités. Par exemple, cette bibliothèque a Material UI et React Bootstrap, des bibliothèques d'interface utilisateur, et utilise également React Router pour le routage. React utilise Next.js et Gatsby pour le rendu côté serveur.
Même si la communauté de Svelte travaille dur pour ajouter de nouveaux outils, frameworks et bibliothèques, React est encore loin devant.
# 7. Syntaxe et facilité d'utilisation
svelte a une syntaxe simple, utilisant du pur HTML, JavaScript et CSS. Toute personne ayant des connaissances de base en HTML, CSS et JavaScript maîtrisera ainsi facilement Svelte.
Réagir a une courbe d'apprentissage abrupte car les utilisateurs doivent apprendre et maîtriser de nouveaux concepts tels que JSX et CSS-in-JS. Lors de la dénomination des classes dans un div, React utilise className (camelCase), ce qui peut confondre quelqu'un venant de HTML et CSS.
Svelte bat React sur la simplicité de la syntaxe car il est plus facile à apprendre pour ceux qui comprennent le CSS, le HTML et le CSS vanille.
| Fonctionnalité | Réagir | svelte |
| Format | Kilo-octets 42.2 | Kilo-octets 1.6 |
| Performance | Utilise le DOM virtuel | N'utilise pas le DOM virtuel |
| Entretien | Meta, développeurs individuels et entreprises | Équipe principale de développeurs dirigée par Rich Harris |
| Essais | Utilise la bibliothèque de tests React | Utilise @testing-library/svelte |
| Soutien communautaire | Énorme | Toujours en croissance |
| Syntaxe | Jsx | HTML pur, JavaScript et HTML |
Which is the best? Svelte or React?
Svelte et React sont des bibliothèques JavaScript étonnantes qui peuvent créer un large éventail d'applications. Les deux ont leurs points forts et leurs faiblesses, et décider lequel utiliser peut être difficile. Sur la base de l'analyse des fonctionnalités et des performances, vous pouvez utiliser ces frameworks comme suit :
Quand utiliser Svelte ?

- Construire de petits projets : Svelte convient si vous souhaitez créer une toile simple, comme un site web portfolio avec quelques fonctionnalités.
- Vous appréciez la performance et le code optimisé : Svelte n'utilise pas Virtual DOM, ce qui le rend plus rapide que les applications React.
- Vous souhaitez créer des interfaces utilisateur dynamiques : Ce compilateur compile le code en JavaScript hautement optimisé, ce qui le rend idéal pour les interfaces utilisateur qui changent beaucoup.
Quand utiliser React ?
- Lors de la création d'interfaces utilisateur complexes : La fonctionnalité de composants réutilisables de React en fait une option parfaite si vous souhaitez créer des applications dotées d'interfaces complexes.
- Lors de la création de grandes applications.:React possède de nombreuses fonctionnalités qui facilitent la création d'applications volumineuses.
- Lorsque vous recherchez une bibliothèque avec de nombreuses bibliothèques, outils et un excellent support : React est soutenu par une large communauté, et vous êtes donc susceptible d'obtenir de l'aide rapidement.
Conclusion
Nous espérons maintenant que vous pourrez vous engager dans le débat Svelte contre React et indiquer leurs similitudes, leurs différences et le meilleur cas d'utilisation. Assurez-vous toujours de déterminer la nature de l'application que vous souhaitez créer pour prendre une décision éclairée.
Svelte convient si vous appréciez la vitesse lors de la création de petites applications et de la construction d'interfaces dynamiques. D'un autre côté, React devrait être votre bibliothèque de choix si vous souhaitez créer des interfaces utilisateur complexes, souhaitez une bibliothèque avec un excellent support et lors de la création de grandes applications.
Vous pouvez également explorer les différences entre Réagir et réagir natif.
-
Titus est ingénieur logiciel et rédacteur technique. Il développe des applications Web et écrit sur SaaS, React, HTML, CSS, JavaScript, Ruby et Ruby on Rails lire la suite